I am very happy to be able to announce the release of jOWL version 1.0. Over the last months I have been making some significant changes to the underlying engine, enough to warrant a major version change.
Faster: Modification of Internal Indices
I performed some speed tests on the internal indices jOWL maintains, evaluating the use of native javascript arrays versus associative arrays. It became quite clear that for jOWL purposes, associative arrays (key + value) are a whole lot faster to query over. The jOWL indices have been converted into such arrays. Implementation wise, this means that in many cases I see the load time for owl files decrease by a factor 10 or more(!). Accessing specific ontology resources also executes much faster as a result. To give you an example, the initial load for the 2 MB OBI ontology now takes about 109 ms, which is 0.1 second, a drastic improvement to previous jOWL versions. Whether this allows to load bigger ontology files, that I cannot say
Smarter: Reasoning on intersections
I improved the way jOWL deals with Intersections. In owl, if you declare the class "Red Wine" to be the intersection of a wine and an item that has red color, then it naturally follows that all wines with red color are red wines, even if you do not explicitely declare it as such. E.g. owl relies on open world assumptions. Previous versions were already able to reason with this a little, but with jOWL 1.0 I made some significant steps forward. This has an immediate impact on the visualization of hierarchies. Take for example the hierarchy of wine, whitewine and redwine (see http://jowl.ontologyonline.org). In jOWL 1.0 fewer wines are direct descendant of "Wine" (18) but more wines are direct descendant of redwine and whitewine respectively. This makes jOWL significantly smarter than before. It is even able to pick up some duplicate intersections (inconsistencies), such as the ones that exist in the wine ontology between DryWine and TableWine, both are declared as the intersection of wine + hasSugar dry.
There is one minor downside to this. Calling all desdendants on rich hierarchies, in an ontology relying on a lot of intersections/open world assumptions (take for example the wine ontology) can now be a little slower than before, but only at the first query. Subsequent queries are cached and happen lightning-fast. For example the sparql-dl query Type(?thing, Wine) takes a little time to complete at first try.
Better: overall refractoring of code and completion of documentation
In previous versions, relation lookup functions on Individuals and Classes where unsatisfactory implemented (chaotic). I replaced the different functions by one common function that accepts similar arguments for both Individuals and Classes: sourceof. This function filters relations on the class or individual by property, by target and possibly some additional settings. If you look at the source code you may also see that everything has been formatted in a more readable manner.
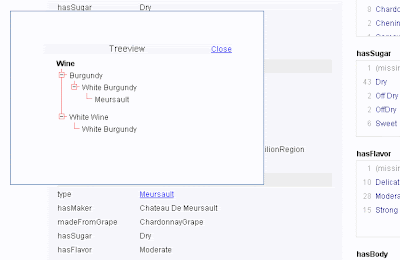
Documentation: I took some time to complete documentation, which should be a great help in understanding the library and writing your own extension/implementation for it. I also tried to make the documentation a little more visually pleasing. And it uses jOWL to present a treeview of the index, something which seems quite usefull to me.
SPARQL-DL: I more or less rewrote the engine. It is now more flexible and powerfull, having a better and more complete implementation of SubClassOf, Type, Class, etc queries... See the SPARQL-DL test page.
Styling: I adapted the User Interface components a little so that they now operate nicely with jQuery Themeroller generated custom themes. This can make styling the UI components a lot easier, but of course you can always implement your own styling as well.
Out of curiosity, I also tested whether jOWL can be used in an Adobe AIR application. While I do not have any working examples online, I can say it does. This may allow for some interesting possibilities as well...
Some minor bugs were squatted, see also the changelogs. Hope you enjoy and looking forward to some feedback. You can download the 1.0 version at the Google Code site. Make sure to also download the JOWLBrowser html & css files (version 1.0) that go with it if you are trying to set up a generic ontology browser.
Yours, David